Opale quincite Messages : 181
Date d'inscription : 02/06/2020
Age : 30
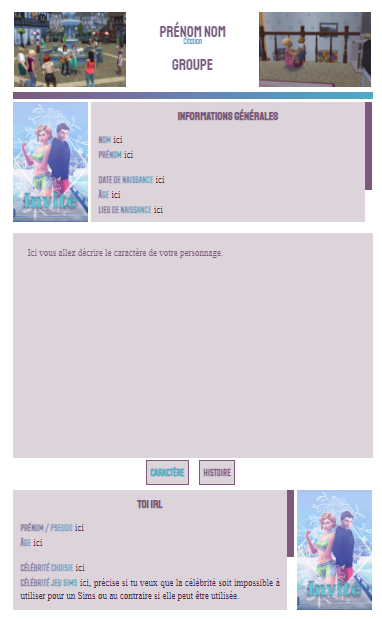
 | |  Sujet: Présentation#1  Sam 6 Fév - 23:17 | Fiche de présentation Voici une fiche de présentation assez simple, avec le caractère et l'histoire qui sont sous forme d'onglets. Cette fiche est à destination des administrateurs puisqu'il faut passer par le CSS. Si vous voulez que j'intègre le CSS il y a possibilité que je le fasse, il suffit de demander. ◈ Petit rendu en image ◈
 A savoir sur la fiche ◈ Le crédit est posté à la fin de la fiche. Vous pouvez éventuellement l'enlever si vous avez un sujet avec vos crédits pour le noter dans ce sujet là. Tant que mon pseudo est signalé et qu'un lien mène à Tourmaline, ça me va ! ◈ La taille est réglée à 500px et n'est pas modifiable. Si vous voulez vraiment l'agrandir ou la rétrécir, merci de m'en faire la demande ici ! ◈ Les images se redimensionnent automatiquement. ◈ Vous pouvez modifier : les couleurs, les images, le style d'écriture et le contenu pour l'adapter à vos demandes. Il y a possibilité d'ajouter un troisième onglet dans cette présentation, il suffit de me faire un petit message et je vous donnerai le code pour ; actuellement je ne vois pas forcément l'utilité de vous partager ce code, à part le caractère et l'histoire, je ne sais pas ce que vous pourriez mettre ^^ Le code Merci à vous de l'utiliser ! Voici le code à mettre dans votre fiche CSS. - Code:
-
/*Fiche de présentation*/
.fondtitre {
width:250px;
height:100px;
padding:10px;
text-align:center;
}
.fondtitre2 {
width:150px;
height:100px;
padding:10px;
text-align:center;
}
.titre {
font-family:'Staatliches';
font-size:20px;
color:#7C597C;
line-height:15px;
}
.soustitre {
font-size:12px;
font-family:'Teko';
color:#437CA8;
line-height:10px;
}
.soustitre2 {
font-size:15px;
font-family:'Staatliches';
color:#437CA8;
text-align:center;
font-weight:bold;
border-bottom:2px solid #437CA8;
}
.trait {
width:480px;
height:10px;
background-image: linear-gradient(to right, #7c597c, #766d98, #6882af, #5796bd, #4eaac2);
margin-top:-5px;
}
.fondtexte, .fondtexte2 {
padding:10px;
background-color:#ddd3db;
text-align:justify;
font-size:12px;
font-family:'Volkhov';
}
.fondtexte {
width:460px;
margin-top:-10px;
}
.blocpres {
width:500px;
margin-top:-25px;
}
.fondtexte2 {
width:355px;
height:140px;
overflow-x:hidden;
overflow-y:auto;
}
.fondtexte b, .fondtexte2 b {
background-image: linear-gradient(to right, #7c597c, #766d98, #6882af, #5796bd, #4eaac2);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font-weight:bold;
text-transform:uppercase;
font-family:'Teko';
font-size:14px;
}
.grandelettre {
color:#7C597C;
font-size:15px;
font-weight:bold;
font-family:'Staatliches';
}
.presavatar {
width:100px;
}
/* On met en place la fiche et son image de fond */
.fiche {
position: relative;
width: 480px;
margin: auto;
overflow: hidden;
}
/* On cache les input */
.fiche > input { display: none; }
/* On met les labels au centre */
.fiche .boutons { text-align: center; }
/* Mise en forme des labels/titre des onglets normal */
.fiche .boutons label {
background-color:#ddd3db;
border:1px solid #7C597C;
font-weight:bold;
text-transform:uppercase;
font-family:'Teko';
text-align:center;
cursor: pointer;
transition: all ease 0.5s;
width:115px;
padding:5px;
margin:5px;
font-size:15px;
}
/* Effet au survol des labels */
.fiche .boutons label:hover {
color:#4EAAC2;
transition: all ease 0.5s;
}
/* On met en place le bloc qui va contenir le contenu de chaque onglet */
.fiche .interne {
position: relative;
width: 100%;
height: 300px;
margin: auto;
background-color:#ddd3db;
text-align:justify;
font-size:12px;
font-family:'Volkhov';
}
/* On met en place et en forme le contenu de chaque onglet */
.fiche .interne .contenu {
position: absolute;
top: 10px;
left: 10px;
width: 90%;
height: 260px;
padding: 10px;
margin: auto;
overflow: auto;
text-align: justify;
opacity: 0;
visibility: hidden;
transition: all ease 0.5s;
}
/* Fait le changement de style sur les labels sélectionnés */
.fiche #caractere:checked ~ .boutons .lab.caractere,
.fiche #anecdote:checked ~ .boutons .lab.anecdote,
.fiche #magie:checked ~ .boutons .lab.magie,
.fiche #recherche:checked ~ .boutons .lab.recherche,
.fiche #filles:checked ~ .boutons .lab.filles,
.fiche #garcons:checked ~ .boutons .lab.garcons,
.fiche #rpgs:checked ~ .boutons .lab.rpgs {
font-size:15px;
color:#4EAAC2;
}
/* Fait apparaitre le contenu de l'onglet sélectionné */
.fiche #caractere:checked ~ .interne .contenu.caractere,
.fiche #anecdote:checked ~ .interne .contenu.anecdote,
.fiche #magie:checked ~ .interne .contenu.magie,
.fiche #recherche:checked ~ .interne .contenu.recherche,
.fiche #filles:checked ~ .interne .contenu.filles,
.fiche #garcons:checked ~ .interne .contenu.garcons,
.fiche #rpgs:checked ~ .interne .contenu.rpgs {
opacity: 1;
visibility: visible;
transition: all ease 0.5s;
} Et voici le code de la fiche : - Code:
-
<center><table><tr><td><div style="width:150px;height:100px;background-image:url(IMAGE);background-size:cover;background-position:top;"></div></td><td><div class="fondtitre2"><br/><div class="titre">Prénom Nom</div><div class="soustitre">Citation</div><br/><div class="titre">Groupe</div></div></td><td><div style="width:150px;height:100px;background-image:url(IMAGE);background-size:cover;background-position:top;"></div></td></tr></table>
<div class="trait"></div>
<div class="blocpres">
<table><tr><td><img src="IMAGETAILLEAVATAR" class="presavatar" /></td><td><div class="fondtexte2"><center><span class="grandelettre">Informations générales</span></center>
<b>Nom</b> ici
<b>Prénom</b> ici
<br/><b>Date de naissance</b> ici
<b>Âge</b> ici
<b>Lieu de naissance</b> ici
<br><b>Date d'arrivée au camp</b> ici
<b>Métier exercé sur le camp (pour le personnel)</b> ici
</div></td></tr></table>
</div>
<div class="fiche"><input checked="" name="fiche" id="caractere" type="radio" /> <input name="fiche" id="anecdote" type="radio" /> <input name="fiche" id="magie" type="radio" /><div class="interne"><div class="contenu caractere">Ici vous allez décrire le caractère de votre personnage.</div>
<div class="contenu anecdote">Ici vous allez nous donner quelques anecdotes sur votre personnage.
Les grandes lignes de son histoire. Ou alors un détail complet de son histoire. Comme vous voulez.</div></div>
<div class="boutons"><label for="caractere" class="lab caractere">Caractère</label> <label for="anecdote" class="lab anecdote">Histoire</label> </div>
</div>
<div class="blocpres">
<table><tr><td><div class="fondtexte2"><center><span class="grandelettre">Toi IRL</span></center>
<b>Prénom / Pseudo</b> ici
<b>Âge</b> ici
<br/><b>Célébrité choisie</b> ici
<b>Célébrité jeu Sims</b> ici, précise si tu veux que la célébrité soit impossible à utiliser pour un Sims ou au contraire si elle peut être utilisée.
<br/><b>Scénario / Pré-lien / Inventé ?</b> ici
<br/><b>Comment as-tu connu le forum ?</b> ici
<b>Fréquence de connexion</b> ici
<b>Fréquence de réponse</b> ici
<b>Code de lecture du règlement</b> ici
</div></td><td><img src="IMAGETAILLEAVATAR" class="presavatar" /></td></tr></table>
</div>
<a href="https://tourmaline.forumactif.com/" target="_blank" style="font-size:8px;">Loukoum</a></center> | |