Opale quincite Messages : 181
Date d'inscription : 02/06/2020
Age : 30
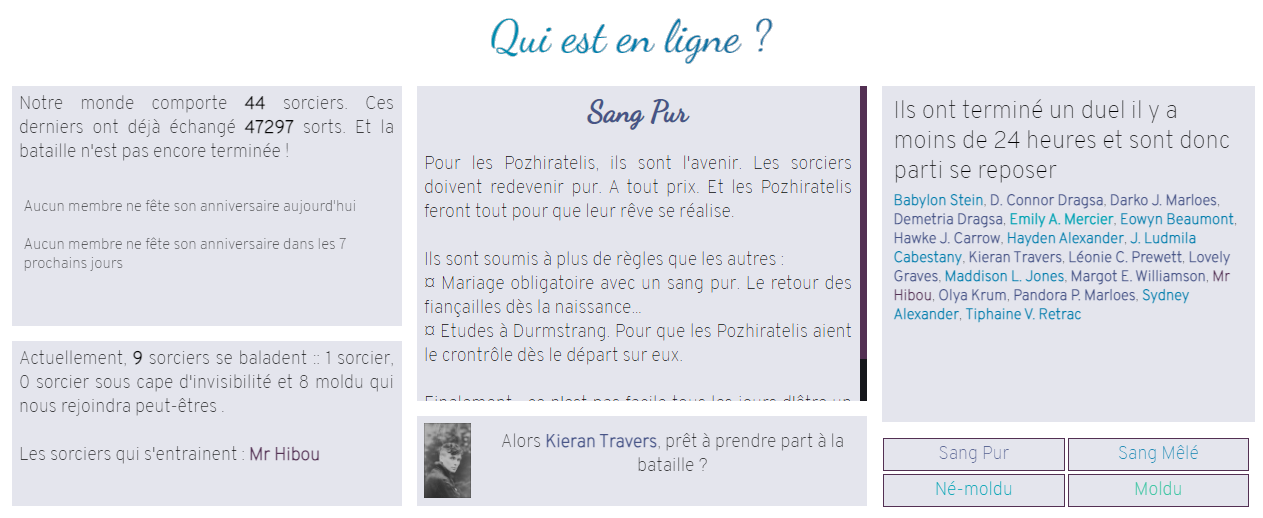
 | |  Sujet: QEEL#2  Sam 13 Fév - 19:45 | QEEL Ce QEEL est celui qui est actuellement utilisé sur Tourmaline, si vous souhaitez le voir en application. ◈ Petit rendu en image ◈
 A savoir sur ce QEEL ◈ Le crédit est présent sous le QEEL. Je peux accepter que vous l'enleviez, mais dans ce cas merci de noter ça avec vos crédits ! (Le petit code  - Code:
-
<a href="https://tourmaline.forumactif.com/" target="_blank">QEEL réalisé par Loukoum</a> ◈ La largeur maximale de ce QEEL est de 800px. ◈ Les groupes sont donc au nombre de 4 avec un système d'onglet pour permettre d'y noter votre description. Il n'y a pas de lien menant vers les membres du groupes, mais vous pouvez éventuellement le rajouter dans le titre de l'onglet ! ◈ Les couleurs des groupes se changent directement dans le template. ◈ Une image peut être affichée dans la description des groupes. Mettez la simplement dans la balise ![]() et elle va automatiquement se redimensionner ainsi que se mettre sur la gauche du texte. ◈ Un cadre "partenaires" est disponible, afin que vous puissiez mettre vos partenaires boutons dedans ! Taille 100x35. Vous pouvez l'enlever si vous voulez. ◈ Les phrases pourront être modifiées. Vous verrez, les codes sont tous prêt ^^ ◈ Vous pouvez modifier : les couleurs, le style d'écriture, les phrases et le contenu des groupes. ◈ Si jamais vous avez besoin d'aide pour la modification du code ou un soucis, c'est par ici que je vous aiderai ! Le code Merci à vous de l'utiliser ! Commençons par installer l'avatar du dernier inscrit, sans quoi l'image ne va pas apparaître ^^ Dans le template profile_view_body (Affichage > Templates > Profil), retrouvez - Code:
-
{AVATAR_IMG} et remplacez-le par - Code:
-
<span id="avatar_membre">{AVATAR_IMG}</span> Créez un nouveau Javascript qui permettra d'afficher l'image (Modules > Gestion des codes Javascript ; vérifiez que vos Javascripts sont activés). Cochez Sur l'index. - Code:
-
$(function(){
$.get($("#dernier_membre a[href^='/u']")[0].href,function(d){
(a=$("#avatar_membre img",$(d))).length&&$("#avatar_dernier_membre").html(a);})
}); Maintenant, on part dans votre feuille CSS. Voici le code à copier / coller. C'est ici que vous ferez vos modifications couleurs. - Code:
-
.qeelfond {
height:350px;
margin-left:20px;
}
.qeeltitre {
font-family:'Dancing Script';
font-size:30px;
text-decoration:none;
width:100%;
background-image: linear-gradient(to left, #533053, #475487, #007cac, #00a2b3, #32c39e);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
padding:5px 0px 5px 0px;
margin-top:10px;
text-align:center;
}
.qeeltitre a{
background:none;
}
.qeelstats {
position:relative;
top:10px;
left:0px;
width:250px;
height:150px;
background-color:#E4E5ED;
text-align:justify;
font-size:12px;
font-family:'Overpass';
padding:5px;
overflow-x:hidden;
overflow-y:auto;
}
.texte {
font-size:12px;
font-family:'Overpass';
}
.qeelenligne {
position:relative;
top:20px;
left:0px;
width:250px;
height:100px;
background-color:#E4E5ED;
text-align:justify;
font-size:12px;
font-family:'Overpass';
padding:5px;
overflow-x:hidden;
overflow-y:auto;
}
.qeelimage {
position:relative;
top:-260px;
left:270px;
width:300px;
height:250px;
text-align:center;
}
.qeeldernier {
position:relative;
top:-290px;
left:270px;
width:290px;
height:50px;
background-color:#E4E5ED;
text-align:center;
padding:5px;
overflow-x:hidden;
overflow-y:auto;
}
.qeeldernier img {
height:50px;
float:left;
padding-right:10px;
}
.qeeldernier p {
margin-top:5px;
font-size:12px;
font-family:'Overpass';
}
.qeel24h {
position:relative;
top:-570px;
left:580px;
width:239px;
height:214px;
background-color:#E4E5ED;
text-align:justify;
padding:5px;
overflow-x:hidden;
overflow-y:auto;
}
.qeelgroupe {
position:relative;
top:-560px;
left:580px;
width:250px;
height:49px;
}
.qeelgroupetitre {
font-family:'Dancing Script';
font-size:20px;
font-weight:bold;
text-align:center;
}
.onglet{ /*Apparence des onglets*/
display:inline-block;
background-color:#E4E5ED;
border:1px solid #533053;
font-size:12px;
font-family:'Overpass';
text-align:center;
width:115px;
padding:2px;
margin:1px;
}
.onglet_0{ /*Apparence de l'onglet sélectionné*/
}
.contenu_onglet { /*Apparence description des groupes*/
display: none;
width:290px;
height:200px;
background-color:#E4E5ED;
font-size:12px;
font-family:'Overpass';
text-align:justify;
overflow-x:hidden;
overflow-y:auto;
padding:5px;
}
.contenu_onglet img {
width:50%;
float:left;
padding-right:10px;
}
.partenaires {
width:700px;
text-align:center;
margin-top:-50px;
}
.partenaires img {
width:100px;
height:35px;
filter: grayscale(70%);
transition: all 0.1s linear;
margin:1px;
}
.partenaires img:hover {
filter: grayscale(0%);
transition: all 0.1s linear;
} Enregistrez. Et dernière étape : le template. Il s'agit de l' index_body (Affichage > Templates > Général) C'est donc ici que vous allez modifier le texte de vos groupes, les couleurs des groupes et les phrases. - Code:
-
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="{switch_user_login_form_header.V_ALIGN}" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_header.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="800px" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a></span>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><span class="gensmall"><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_delete_cookies.L_DELETE_COOKIES}</a></span>
<!-- END switch_delete_cookies -->
</td>
<td width="50%" align="right">
<span class="gensmall">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a><br />
<a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="right" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN disable_viewonline -->
<script type="text/javascript">
//<!--
function change_onglet(name)
{
document.getElementById('onglet_'+anc_onglet).className = 'onglet_0 onglet';
document.getElementById('onglet_'+name).className = 'onglet_1 onglet';
document.getElementById('contenu_onglet_'+anc_onglet).style.display = 'none';
document.getElementById('contenu_onglet_'+name).style.display = 'block';
anc_onglet = name;
}
//-->
</script>
<link href="https://fonts.googleapis.com/css2?family=Dancing+Script&family=Teko:wght@300&family=Volkhov&display=swap" rel="stylesheet" />
<!-- BEGIN switch_viewonline_link -->
<div class="qeeltitre">
<a class="qeeltitre" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a>
</div>
<!-- END switch_viewonline_link -->
<div class="qeelfond">
<div class="qeelstats">
<span class="texte" id="totalusers">
{TOTAL_USERS}.
<script type="text/javascript">document.getElementById('totalusers').innerHTML=document.getElementById ('totalusers').innerHTML.replace(/Nous avons/,"Notre monde comporte");</script>
<script type="text/javascript">document.getElementById('totalusers').innerHTML=document.getElementById ('totalusers').innerHTML.replace(/membre enregistré/,"sorcier");</script>
<script type="text/javascript">document.getElementById('totalusers').innerHTML=document.getElementById ('totalusers').innerHTML.replace(/membres enregistrés/,"sorciers");</script>
</span>
<span class="texte" id="totalposts">
{TOTAL_POSTS}
<script type="text/javascript">document.getElementById('totalposts').innerHTML=document.getElementById ('totalposts').innerHTML.replace(/Nos membres ont posté un total de/,"Ces derniers ont déjà échangé");</script>
<script type="text/javascript">document.getElementById('totalposts').innerHTML=document.getElementById ('totalposts').innerHTML.replace(/messages/,"sorts. Et la bataille n'est pas encore terminée !");</script>
</span><br/><br/>
<table><tr><td>
{L_WHOSBIRTHDAY_TODAY}<br/>
{L_WHOSBIRTHDAY_WEEK}
</td></tr></table>
</div>
<div class="qeelenligne">
<span class="texte" id="totalusersonline">
{TOTAL_USERS_ONLINE}.
<script type="text/javascript">document.getElementById('totalusersonline').innerHTML=document.getElementById ('totalusersonline').innerHTML.replace(/Il y a en tout/,"Actuellement, ");</script>
<script type="text/javascript">document.getElementById('totalusersonline').innerHTML=document.getElementById ('totalusersonline').innerHTML.replace(/utilisateur en ligne/,"sorcier se balade");</script>
<script type="text/javascript">document.getElementById('totalusersonline').innerHTML=document.getElementById ('totalusersonline').innerHTML.replace(/utilisateurs en ligne/,"sorciers se baladent");</script>
<script type="text/javascript">document.getElementById('totalusersonline').innerHTML=document.getElementById ('totalusersonline').innerHTML.replace(/Enregistré/,"sorcier");</script>
<script type="text/javascript">document.getElementById('totalusersonline').innerHTML=document.getElementById ('totalusersonline').innerHTML.replace(/Enregistrés/,"sorciers");</script>
<script type="text/javascript">document.getElementById('totalusersonline').innerHTML=document.getElementById ('totalusersonline').innerHTML.replace(/Invisible/,"sorcier sous cape d'invisibilité");</script>
<script type="text/javascript">document.getElementById('totalusersonline').innerHTML=document.getElementById ('totalusersonline').innerHTML.replace(/Invisibles/,"sorciers sous cape d'invisibilité");</script>
<script type="text/javascript">document.getElementById('totalusersonline').innerHTML=document.getElementById ('totalusersonline').innerHTML.replace(/Invité/,"moldu qui nous rejoindra peut-être");</script>
<script type="text/javascript">document.getElementById('totalusersonline').innerHTML=document.getElementById ('totalusersonline').innerHTML.replace(/Invités/,"moldus qui nous rejoindront peut-être");</script>
</span><br/><br/>
<span class="texte" id="loggedinuserlist">
{LOGGED_IN_USER_LIST}
<script type="text/javascript">document.getElementById('loggedinuserlist').innerHTML=document.getElementById ('loggedinuserlist').innerHTML.replace(/Utilisateurs enregistrés/,"Les sorciers qui s'entrainent");</script>
</span>
</div>
<div class="qeelimage">
<div class="contenu_onglets">
<div class="contenu_onglets">
<div class="contenu_onglet" id="contenu_onglet_1">
<div class="qeelgroupetitre" style="color:#475487;">Sang Pur</div><br/>
Pour les Pozhiratelis, ils sont l'avenir. Les sorciers doivent redevenir pur. A tout prix. Et les Pozhiratelis feront tout pour que leur rêve se réalise.<br/><br/>
Ils sont soumis à plus de règles que les autres :<br/>
¤ Mariage obligatoire avec un sang pur. Le retour des fiançailles dès la naissance...<br/>
¤ Etudes à Durmstrang. Pour que les Pozhiratelis aient le crontrôle dès le départ sur eux.<br/><br/>
Finalement... ce n'est pas facile tous les jours d'être un sang pur, surtout quand on ne supporte pas la cause.
</div>
</div>
<div class="contenu_onglet" id="contenu_onglet_2">
<div class="qeelgroupetitre" style="color:#007cac;">Sang Mêlé</div><br/>
Sans eux, le monde ne tournerait plus. Alors même si les Pozhiratelis les voient comme des impurs... ils sont toujours en vie.<br/>
Mais que les sang mêlés commencent à prendre peur... le jour où les sang pur peupleront à nouveau le monde et ne seront plus en infériorité numérique, il se pourrait bien... que la chasse aux sang mêlés commence.<br/><br/>
Quelques contraintes imposées par les Pozhiratelis :<br/>
¤ 1er enfant de la famille deviendra Pozhiratelis. Cela leur permet d'avoir un moyen de pression sur la famille.<br/>
¤ 2ème enfant devra étudier à Durmstrang. Histoire de lui retourner le cerveau et pourquoi pas... le voir finir aussi Pozhiratelis ?<br/><br/>
Malheureusement tous les sang mêlés ne sont pas contre les Pozhiratelis. Dommage. Car il aurait été plus simple de les éliminer.
</div>
<div class="contenu_onglet" id="contenu_onglet_3">
<div class="qeelgroupetitre" style="color:#00a2b3;">Né-moldu</div><br/>
Ils sont en danger constant... Traqués pour être tués, même dès le berceau, être un né-moldu n'est pas facile du tout.<br/>
Depuis les grandes purges, les né-moldus se cachent. Ils ont prit une autre identité.<br/>
Beaucoup d'entre eux vivent désormais à l'Orphelinat, où les familles Williamson et Chamberlain veillent sur eux, leurs donnent une nouvelle identité et leurs permettent de vivre.<br/><br/>
Faites attention à bien garder votre secret...
</div>
<div class="contenu_onglet" id="contenu_onglet_4">
<div class="qeelgroupetitre" style="color:#32c39e;">Moldu</div><br/>
Si au départ on pourrait penser que les Moldus étaient en dehors du conflit, aujourd'hui ils commencent à obtenir un rôle dans cette guerre magique.<br/>
Rares sont les moldus qui ont connaissance du monde magique. Se sont des maris, des femmes, des parents à qui ont a volé un enfant, ... .<br/>
Puisqu'ils peuvent sortir de l'Europe, il se pourrait que bientôt les Moldus entrent dans cette guerre... et aillent chercher de l'aide à l'extérieur. Peut-être qu'ils sauveront le monde sorcier.
</div>
</div>
</div>
<div class="qeeldernier">
<span id="avatar_dernier_membre"></span>
<p>Alors <span id="dernier_membre">{NEWEST_USER}</span>, prêt à prendre part à la bataille ?</p>
<script type="text/javascript">document.getElementById('dernier_membre').innerHTML=document.getElementById('dernier_membre').innerHTML.replace(/L'utilisateur enregistré le plus récent est/,"");</script>
</div>
<div class="qeel24h">
<table id="test"><tr><td>Ils ont terminé un duel il y a moins de 24 heures et sont donc parti se reposer
{L_CONNECTED_MEMBERS}
<script type="text/javascript">document.getElementById('test').innerHTML=document.getElementById('test').innerHTML.replace(/Membres connectés au cours des 24 dernières heures :/,"");
</script>
</td></tr></table>
</div>
<div class="qeelgroupe">
<span class="onglet_0 onglet" id="onglet_1" onmouseover="javascript:change_onglet('1');"><span style="color:#475487;">Sang Pur</span></span>
<span class="onglet_0 onglet" id="onglet_2" onmouseover="javascript:change_onglet('2');"><span style="color:#007cac;">Sang Mêlé</span></span><br/>
<span class="onglet_0 onglet" id="onglet_3" onmouseover="javascript:change_onglet('3');"><span style="color:#00a2b3;">Né-moldu</span></span>
<span class="onglet_0 onglet" id="onglet_4" onmouseover="javascript:change_onglet('4');"><span style="color:#32c39e;">Moldu</span></span>
</div>
<script type="text/javascript">
//<!--
var anc_onglet = '1';
change_onglet(anc_onglet);
//-->
</script>
</div>
<center>
<div class="partenaires">
<a href="XXX" target="_blank"><img src="XXX" /></a>
<a href="XXX" target="_blank"><img src="XXX" /></a>
<a href="XXX" target="_blank"><img src="XXX" /></a>
<a href="XXX" target="_blank"><img src="XXX" /></a>
<a href="XXX" target="_blank"><img src="XXX" /></a>
</div>
<a href="https://tourmaline.forumactif.com/" target="_blank" style="font-size:8px;">Loukoum</a>
</center>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td align="center" width="20"><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NEW_POSTS}</span></td>
<td></td>
<td align="center" width="20"><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NO_NEW_POSTS}</span></td>
<td> </td>
<td align="center" width="20"><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /></td>
<td><span class="gensmall">{L_FORUM_LOCKED}</span></td>
</tr>
</table>
<!-- END switch_legend -->
{AUTO_DST} Enregistrez et surtout n'oubliez pas de publier ^^ Et voilà votre nouveau QEEL ! | |