Opale quincite Messages : 181
Date d'inscription : 02/06/2020
Age : 30
 | |  Sujet: PA#5  Mar 27 Juil - 21:42 | PA / ! \ Ce code est une page HTML. Vous devez créer une page HTML en version avancée. Et pour toutes modifications, il faudra utiliser les 3 écrous, sans quoi le code risque de ne pas fonctionner. ◈ Rendu en ligne ◈
Vous pouvez la découvrir en cliquant ici.
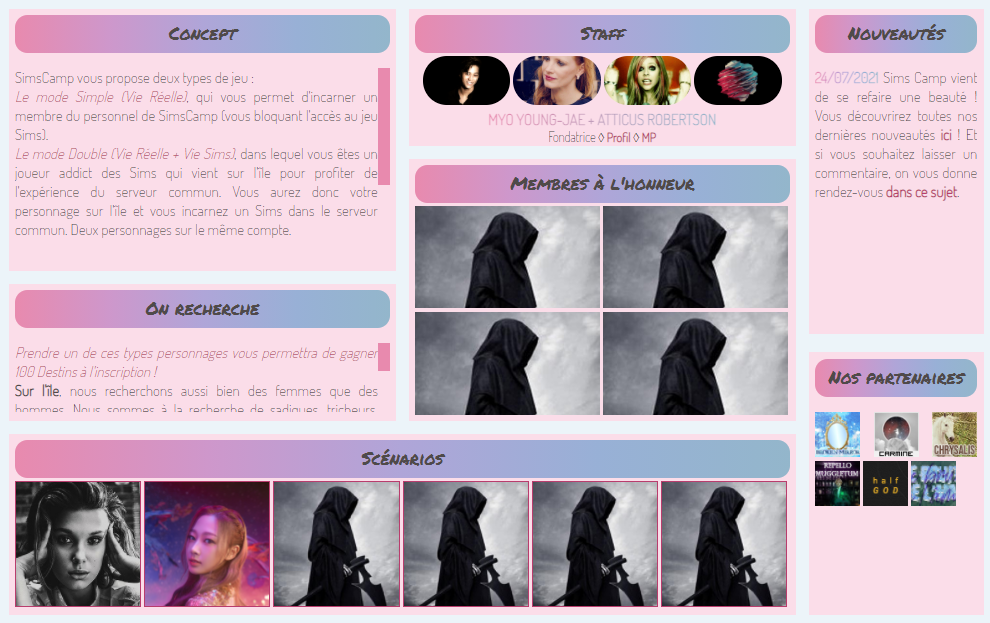
◈ Petit rendu en image ◈
 A savoir sur cette PA ◈ Le crédit est installé en bas de la PA, il sera centré automatiquement sous la PA quand votre page HTML sera installée dans l'iframe. Je peux accepter que vous l'enleviez afin de le mettre avec vos autres crédits. Petit code pour vous faciliter la vie si vous désirez enlever le crédit de la page HTML : - Code:
-
<a href="https://tourmaline.forumactif.com/" target="_blank">PA réalisée par Loukoum</a> ◈ La largeur maximale de cette PA est de 800px, l'iframe est programmé à 820px pour pouvoir l'accueillir correctement. La hauteur elle est de 530px. ◈ Le staff est placé sous forme d'onglets. Il comporte actuellement 4 places. Mais si vous souhaitez en ajouter ou en retirer, c'est possible. Il suffit de demander ! ◈ 4 places sont disponibles pour les membres du mois / RPGs du mois. A vous de voir ce que vous souhaitez mettre dedans. Les informations sont disponibles au survol. ◈ Il y a de la place pour 6 scénarios. Avec les informations disponibles au survol. ◈ Les partenaires sont prévus pour accueillir les boutons en 50x50. Cependant, si vous souhaitez changer, n'hésitez pas à demander. ◈ Quelques idées de modifications : le concept peut être changé en contexte. Le coin "on recherche" peut accueillir les nouveautés, et ainsi libérer le cadre des nouveautés pour la navigation. N'hésitez pas à demander si vous souhaitez que ça soit modifié (notamment un code intégré pour vos liens de navigation). ◈ Vous pouvez modifier : les couleurs, le style d'écriture et le contenu. ◈ Si jamais vous avez besoin un soucis ou besoin de modifications, c'est par ici que je m'occuperai de vous ! Le code Merci à vous de l'utiliser ! Voici le code a mettre dans votre page HTML ! - Code:
-
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link href="https://fonts.googleapis.com/css2?family=Dosis:wght@200&display=swap" rel="stylesheet" />
<link href="https://fonts.googleapis.com/css2?family=Permanent+Marker&display=swap" rel="stylesheet" />
<style type="text/css">
/*font-family:'Dosis';
font-family:'Permanent Marker';*/
i{
color:#B93D6D;
}
/* width */
::-webkit-scrollbar {
width: 10px;
}
/*Track */
::-webkit-scrollbar-track {
/*background: #FFFCFA;*/
}
/* Handle */
::-webkit-scrollbar-thumb {
background: #E88AAE;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover {
background: #93B6CB;
}
a{color:#B93D6D;text-decoration:none;font-weight:bold;}
.fond{
background-color:#ECF4F9;
width:800px;
height:505px;
}
.titre, .titre3 {
background-image: linear-gradient(to right, #e88aae, #ce97cb, #afa5d8, #98b0d6, #93b6cb);
color:#4F4A4A;
font-size:14px;
font-family:'Permanent Marker';
text-align:center;
border-radius:10px;
padding:5px;
}
.titre3 {
margin-bottom:2px;
}
.concept, .recherche, .staff, .honneur, .scenarios, .news, .partenaires {
background-color:#FBDDE9;
color:#4F4A4A;
font-family:'Dosis';
font-size:12px;
text-align:justify;
padding:5px;
}
.concept {
position:relative;
top:10px;
left:10px;
width:300px;
height:200px;
}
.concept p{
overflow:auto;
height:155px;
}
.recherche {
position:relative;
top:20px;
left:10px;
width:300px;
height:100px;
}
.recherche p{
overflow:auto;
height:55px;
}
.staff {
position:relative;
top:-310px;
left:330px;
width:300px;
height:100px;
}
.onglet {
cursor:pointer;
font-family: Indie Flower;
font-size: 15px;
text-align: center;
text-shadow : 1px 1px 0px #2F4031;
}
.onglet_0{background:transparent;}
.onglet_1{background:transparent;}
.contenu_onglet {
display:none;
text-align: center;
width: 300px;
height: 30px;
font-size: 10px;
overflow:auto;
}
.contenu_onglet pseudo {
font-weight:bold;
text-transform:uppercase;
font-size:12px;
background: -webkit-gradient(linear, left top, right bottom, from(#E88AAE), to(#93B6CB));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.contenu_onglet pseudo:hover {
background: -webkit-gradient(linear, left top, right bottom, from(#93B6CB), to(#E88AAE));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.honneur {
position:relative;
top:-300px;
left:330px;
width:300px;
height:200px;
}
.honneur1 {
opacity:0.0;
text-align: center;
width: 148px;
height: 82px;
background-color: #FBDDE9;
-webkit-transition: opacity .6s linear;
-moz-transition: opacity .6s linear;
-o-transition: opacity .6s linear;
overflow:auto;
}
.honneur1:hover {
opacity: 1
}
.image {
width:148px;
height:82px;
display:inline-block;
background-size:100px;
}
.titreh {
font-family:'Staatliches';
font-size:16px;
background-image: linear-gradient(to right, #e88aae, #ce97cb, #afa5d8, #98b0d6, #93b6cb);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
padding-bottom:1px;
}
.pseudo {
font-size:12px;
padding-bottom:2px;
color:#4F4A4A;
font-family:'Teko';
}
.scenarios {
position:relative;
top:-290px;
left:10px;
width:620px;
height:135px;
}
.honneurs {
opacity:0.0;
text-align: center;
width: 99px;
height: 99px;
background-color: #FBDDE9;
-webkit-transition: opacity .6s linear;
-moz-transition: opacity .6s linear;
-o-transition: opacity .6s linear;
overflow:auto;
}
.honneurs:hover {
opacity: 1
}
.images {
width:99px;
height:99px;
display:inline-block;
background-size:100px;
border:1px solid #B93D6D;
}
.titresce {
font-family:'Staatliches';
font-size:16px;
background-image: linear-gradient(to right, #e88aae, #ce97cb, #afa5d8, #98b0d6, #93b6cb);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
padding-bottom:1px;
}
.news {
position:relative;
top:-775px;
left:650px;
width:130px;
height:250px;
}
.news p {
height:205px;
overflow:auto;
}
.news b {
background-image: linear-gradient(to right, #e88aae, #ce97cb, #afa5d8, #98b0d6, #93b6cb);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.partenaires {
position:relative;
top:-760px;
left:650px;
width:130px;
height:200px;
}
.partenaires p {
height:160px;
overflow:auto;
}
.partenaires img {
width:36px;
}
</style>
</head>
<body>
<div class="fond">
<div class="concept">
<div class="titre">
Concept
</div>
<p>
SimsCamp vous propose deux types de jeu :<br/>
<i>Le mode Simple (Vie Réelle)</i>, qui vous permet d'incarner un membre du personnel de SimsCamp (vous bloquant l'accès au jeu Sims).<br/>
<i>Le mode Double (Vie Réelle + Vie Sims)</i>, dans lequel vous êtes un joueur addict des Sims qui vient sur l'île pour profiter de l'expérience du serveur commun. Vous aurez donc votre personnage sur l'île et vous incarnez un Sims dans le serveur commun. Deux personnages sur le même compte.<br/><br/>
<i>Pour découvrir vos contextes</i>, c'est <a href="https://simscamp.forumactif.com/t4-contexte#4" target="_blank">par ici</a>.<br/>
Pour ceux choisissant le <i>Mode Simple</i>, vous n'aurez qu'un groupe : Personnel. Vous pouvez trouver tous les métiers recherchés <a href="https://simscamp.forumactif.com/t21-description-de-l-ile#148" target="_blank">juste ici</a>. Et vous subirez les <a href="https://simscamp.forumactif.com/f73-intrigues-sur-le-camp" target="_blank">intrigues du camp</a>.<br/>
Pour ceux choisissant le <i>Mode Double</i>, vous aurez accès aux autres groupes. Et vous subirez non seulement les intrigues du camp mais aussi celles <a href="https://simscamp.forumactif.com/f74-intrigues-dans-l-univers-sims" target="_blank">de l'univers des Sims</a>.
</p>
</div>
<div class="recherche">
<div class="titre">
On recherche
</div>
<p>
<i>Prendre un de ces types personnages vous permettra de gagner 100 Destins à l'inscription !</i><br/>
<b>Sur l'île</b>, nous recherchons aussi bien des femmes que des hommes. Nous sommes à la recherche de sadiques, tricheurs, bâtisseurs et adeptes des défis. Et si vous souhaitez travailler sur notre île, pourquoi ne pas entrer chez les Pilotes personnels ?<br/>
<b>Sur les Sims</b>, nous sommes à la recherche de personnages féminins. Au niveau de la tranche d'âge, merci de privilégier les enfants, les adolescents, les adultes et les séniors.
</p>
</div>
<div class="staff">
<div class="titre3">
Staff
</div>
<script type="text/javascript">
//<!--
function change_onglet(name)
{
document.getElementById('onglet_'+anc_onglet).className = 'onglet_0 onglet';
document.getElementById('onglet_'+name).className = 'onglet_1 onglet';
document.getElementById('contenu_onglet_'+anc_onglet).style.display = 'none';
document.getElementById('contenu_onglet_'+name).style.display = 'block';
anc_onglet = name;
}
//-->
</script>
<div class="systeme_onglets">
<div align="center" class="onglets">
<span onmouseover="javascript:change_onglet('NomOnglet1');" id="onglet_NomOnglet1" class="onglet_0 onglet"><img style="width:70px;height:39px;border-radius:20px;object-fit:cover;" src="https://media1.giphy.com/media/PuBvLz7913crK/giphy.gif" /></span>
<span onmouseover="javascript:change_onglet('NomOnglet2');" id="onglet_NomOnglet2" class="onglet_0 onglet"><img style="width:70px;height:39px;border-radius:20px;object-fit:cover;" src="https://i.pinimg.com/originals/1a/d4/74/1ad4744f2d75612313228c13982a81e7.gif" /></span>
<span onmouseover="javascript:change_onglet('NomOnglet3');" id="onglet_NomOnglet3" class="onglet_0 onglet"><img style="width:70px;height:39px;border-radius:20px;object-fit:cover;" src="https://i.pinimg.com/originals/f5/c7/80/f5c7806a6edeeb875215cebb0a15697c.gif" /></span>
<span onmouseover="javascript:change_onglet('NomOnglet4');" id="onglet_NomOnglet4" class="onglet_0 onglet"><img style="width:70px;height:39px;border-radius:20px;object-fit:cover;" src="https://i.pinimg.com/originals/94/38/f8/9438f84c5108c1b92d96023002c2c821.gif" /></span>
</div>
<div class="contenu_onglets">
<div id="contenu_onglet_NomOnglet1" class="contenu_onglet">
<pseudo>Myo Young-Jae + Atticus Robertson</pseudo><br />
Fondatrice ◊ <a target="_blank" href="https://simscamp.forumactif.com/u4">Profil</a> ◊ <a target="_blank" href="https://simscamp.forumactif.com/privmsg?mode=post&u=4">MP</a>
</div>
<div id="contenu_onglet_NomOnglet2" class="contenu_onglet">
<pseudo>Sinead O'Hara</pseudo><br />
Administratrice ◊ <a target="_blank" href="https://simscamp.forumactif.com/u7">Profil</a> ◊ <a target="_blank" href="https://simscamp.forumactif.com/privmsg?mode=post&u=7">MP</a>
</div>
<div id="contenu_onglet_NomOnglet3" class="contenu_onglet">
<pseudo>Myosotis E. Fawley</pseudo><br />
Animatrice ◊ <a target="_blank" href="https://simscamp.forumactif.com/u6">Profil</a> ◊ <a target="_blank" href="https://simscamp.forumactif.com/privmsg?mode=post&u=6">MP</a>
</div>
<div id="contenu_onglet_NomOnglet4" class="contenu_onglet">
<pseudo>Miss Horan</pseudo><br />
Graphiste
</div>
</div>
</div>
<script type="text/javascript">
//<!--
var anc_onglet = 'NomOnglet1';
change_onglet(anc_onglet);
//-->
</script>
</div>
<div class="honneur">
<div class="titre3">
Membres à l'honneur
</div>
<div class="image" style="background-image: url(https://images2.imgbox.com/96/5a/2ikTVaiD_o.png);background-size:cover;">
<div class="honneur1"><br/>
<div class="titreh">Accro au serveur</div>
<div class="pseudo">Toi ? Soit le joueur le plus actif !</div>
</div>
</div>
<div class="image" style="background-image: url(https://images2.imgbox.com/96/5a/2ikTVaiD_o.png);background-size:cover;">
<div class="honneur1"><br/>
<div class="titreh">Personnel au top</div>
<div class="pseudo">Toi ? Soit le membre du personnel le plus actif !</div>
</div>
</div>
<br/>
<div class="image" style="background-image: url(https://images2.imgbox.com/96/5a/2ikTVaiD_o.png);background-size:cover;">
<div class="honneur1"><br/>
<div class="titreh">Meilleur RPGiste</div>
<div class="pseudo">Toi ? On t'attend en zone RP =°</div>
</div>
</div>
<div class="image" style="background-image: url(https://images2.imgbox.com/96/5a/2ikTVaiD_o.png);background-size:cover;">
<div class="honneur1"><br/>
<div class="titreh">Meilleur Voteur</div>
<div class="pseudo">Toi ? Vote toutes les deux heures !</div>
</div>
</div>
</div>
<div class="scenarios">
<div class="titre3">
Scénarios
</div>
<div class="images" style="background-image: url(https://64.media.tumblr.com/0eb87e4259be9bc640491207b8f23071/tumblr_pvlovl7BYg1y6qahmo6_250.jpg);background-size:cover;">
<div class="honneurs">
<div class="titresce">Anastasia Robertson</div>
<div class="pseudo">Feat Millie Bobby Brown<br/>
Fille d'Atticus<br/>
<a href="https://simscamp.forumactif.com/t200-15-ans-anastasia-robertson-feat-millie-bobby-brown-fille#896" target="_blank">En découvrir plus</a>
</div>
</div>
</div>
<div class="images" style="background-image: url(https://45secondes.fr/wp-content/uploads/2020/11/1604214245_220_Giselle-dAespa-a-maintenant-la-periode-dentrainement-la-plus-courte.jpeg);background-size:cover;">
<div class="honneurs">
<div class="titresce">Identité libre</div>
<div class="pseudo">Feat célébrité libre (coréenne ou autre)<br/>
Soeur de Young-Jae<br/>
<a href="https://simscamp.forumactif.com/t145-27-ans-libre-feat-libre-demi-soeur#177" target="_blank">En découvrir plus</a>
</div>
</div>
</div>
<div class="images" style="background-image: url(https://images2.imgbox.com/96/5a/2ikTVaiD_o.png);background-size:cover;">
<div class="honneurs">
<div class="titresce">Pseudo</div>
<div class="pseudo">Feat célébrité<br/>
Lien<br/>
<a href="" target="_blank">En découvrir plus</a>
</div>
</div>
</div>
<div class="images" style="background-image: url(https://images2.imgbox.com/96/5a/2ikTVaiD_o.png);background-size:cover;">
<div class="honneurs">
<div class="titresce">Pseudo</div>
<div class="pseudo">Feat célébrité<br/>
Lien<br/>
<a href="" target="_blank">En découvrir plus</a>
</div>
</div>
</div>
<div class="images" style="background-image: url(https://images2.imgbox.com/96/5a/2ikTVaiD_o.png);background-size:cover;">
<div class="honneurs">
<div class="titresce">Pseudo</div>
<div class="pseudo">Feat célébrité<br/>
Lien<br/>
<a href="" target="_blank">En découvrir plus</a>
</div>
</div>
</div>
<div class="images" style="background-image: url(https://images2.imgbox.com/96/5a/2ikTVaiD_o.png);background-size:cover;">
<div class="honneurs">
<div class="titresce">Pseudo</div>
<div class="pseudo">Feat célébrité<br/>
Lien<br/>
<a href="" target="_blank">En découvrir plus</a>
</div>
</div>
</div>
</div>
<div class="news">
<div class="titre">
Nouveautés
</div>
<p>
<b>24/07/2021</b> Sims Camp vient de se refaire une beauté ! Vous découvrirez toutes nos dernières nouveautés <a href="" target="_blank">ici</a> ! Et si vous souhaitez laisser un commentaire, on vous donne rendez-vous <a href="https://simscamp.forumactif.com/t187-commentaires-de-majs#734" target="_blank">dans ce sujet</a>.
</p>
</div>
<div class="partenaires">
<div class="titre">
Nos partenaires
</div>
<p>
<a href="https://broken-mirror.forumactif.fr/" target="_blank"><img src="https://i.servimg.com/u/f54/18/88/85/14/bouton19.png" /></a>
<a href="https://carmine.forumactif.com/" target="_blank"><img src="https://i.servimg.com/u/f85/19/89/53/13/5010.jpg" /></a>
<a href="https://chrysalis.forumactif.com/" target="_blank"><img src="https://nsm09.casimages.com/img/2021/04/07//21040705490623610117353980.png" /></a>
<a href="https://repellomuggletum.forumactif.com/" target="_blank"><img src="https://nsa40.casimages.com/img/2021/01/18/210118064406766672.png" /></a>
<a href="http://half-god-rpg.forums-actifs.net/" target="_blank"><img src="https://www.zupimages.net/up/20/32/mhj7.png" /></a>
<a href="https://lbda.forumactif.com/"><img src="https://i.ibb.co/QXxMnhR/boutonpart.png" style="width:36px;height:36px;object-fit:cover;" /></a>
</p>
</div>
</div>
<center><a href="https://tourmaline.forumactif.com/" target="_blank" style="font-size:8px;">Loukoum</a></center>
</body>
</html> A mettre au niveau de la PA (Panneau d'Administration > Affichage > Généralités > Message sur la Page d'Accueil) - Code:
-
<center>
<iframe frameborder="0" src="URLDELAPAGEHTML" style="display: block; height: 530px; width: 820px;margin: auto;"> </iframe></center> | |