/ ! \ Ce code est une page HTML. Vous devez créer une page HTML en version avancée. Et pour toutes modifications, il faudra utiliser les 3 écrous, sans quoi le code risque de ne pas fonctionner.
◈ Rendu en ligne ◈
Vous pouvez la découvrir en cliquant ici.
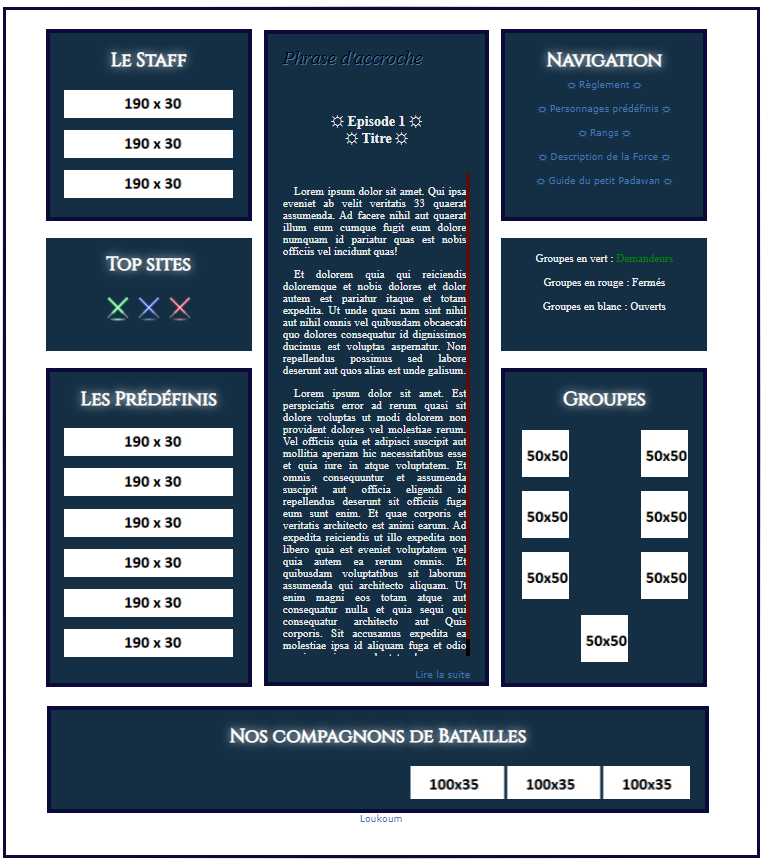
◈ Petit rendu en image ◈

A savoir sur cette PA
◈ Le crédit est installé en bas de la PA, il sera centré automatiquement sous la PA quand votre page HTML sera installée dans l'iframe. Je peux accepter que vous l'enleviez afin de le mettre avec vos autres crédits.
Petit code pour vous faciliter la vie si vous désirez enlever le crédit de la page HTML :
- Code:
-
<a href="https://tourmaline.forumactif.com/" target="_blank">PA réalisée par Loukoum</a>
◈ La largeur maximale de cette PA est de 800px, l'iframe est programmé à 830px pour pouvoir l'accueillir correctement. La hauteur elle est de 1000px.
◈ Il y a 3 places pour le staff. Les images sont visibles tout le temps. Et les informations sont disponibles lorsque vous survolez les images.
◈ Les images pour les top-sites sont de la taille de votre choix.
◈ 5 places sont disponibles pour les scénarios. Sous le même principe d'affichage que les membres du staff.
◈ Un emplacement pour le contexte ou l'événement en cours est prévu.
◈ L'emplacement de navigation peut contenir 5 liens importants.
◈ L'encadré des groupes vous permet de mettre en avant ceux que vous recherchez. Et vous pouvez donner des informations sur ces derniers.
◈ Les boutons des partenaires sont en taille 100x35.
◈ Vous pouvez modifier : les couleurs, le style d'écriture et le contenu.
◈ Si jamais vous avez besoin un soucis ou besoin de modifications, c'est par
ici que je m'occuperai de vous !
Le code
Merci à vous de l'utiliser !
Voici le code a mettre dans votre page HTML !
- Code:
-
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<style>
a {
color: #457AB0;
font-family: Verdana;
font-size:10px;
text-decoration: none;
}
a:hover {
color: #5A0E0F;
font-size:10px;
font-family: Verdana;
text-decoration: none;
}
/*modifier l'apparence des scrollbars de tout le forum*/
::-webkit-scrollbar {
width: 5px; /*largeur de la scrollbar verticale*/
height: 5px; /*hauteur de la scrollbar horizontale*/
background-color: #000000;
}
::-webkit-scrollbar-track {
background-color: #000000; /*couleur du fond de la scrollbar*/
}
::-webkit-scrollbar-thumb { /*la petite bande qui monte/descend*/
background-color: #5A0E0F /*couleur de l'ascenseur*/;
}
u{
border-bottom: 1px dotted;
border-color:#457AB0;
text-decoration: none;
}
I{
border-bottom:none;
color:#000000;
text-decoration: none;
text-shadow: #457AB0 1px 1px 0px;
}
.titre {
font-size: 40px;
font-style: Cinzel;
color: #FFFFFF; /*5a0e0f*/
text-align: center;
text-transform: uppercase;
text-shadow: 0px 0px 10px rgba(255,255,255,1);
}
.fond {
width:800px;
height:900px;
border: 5px solid #0B0B3B;
color:#FFFFFF;
}
.fond1 {
width:790px;
height:890px;
}
.bloc {
background-color: #142F44;
color: #EDEDED;
padding:10px;
text-align: justify;
font-size:12px;
border: 5px solid #0B0B3B;
}
.bloc1 {
background-color: #142F44;
color: #EDEDED;
padding:10px;
text-align: center;
font-size:12px;
}
.soustitre {
color: #FFFFFF;
font-size:20px;
font-weight: bold;
text-align:center;
padding-bottom:5px;
font-family:Cinzel;
text-shadow: 0px 0px 10px rgba(255,255,255,1);
}
.info {
font-family: georgia;
opacity:0.0;
font-size:12px;
color: #EDEDED;
text-align: center;
width: 190px;
height: 30px;
background-color: #142F44;
-webkit-transition: opacity .6s linear;
-moz-transition: opacity .6s linear;
-o-transition: opacity .6s linear;
}
.info:hover {
opacity: 1
}
.groupe {
position: relative;
z-index: 24;
text-decoration: none;
}
div.groupe:hover {
z-index: 25;
}
div.groupe span {
display: none;
}
div.groupe:hover span {
display: block;
position: absolute;
top: 10px;
left: -60px;
width: 170px;
background-color: #142F44;
color: #EDEDED;
text-align: center;
font-weight: none;
border: 5px solid #0B0B3B;
}
.groupe1 {
position: relative;
z-index: 24;
text-decoration: none;
}
div.groupe1:hover {
z-index: 25;
}
div.groupe1 span {
display: none;
}
div.groupe1:hover span {
display: block;
position: absolute;
top: 10px;
left: 0px;
width: 170px;
background-color: #142F44;
color: #EDEDED;
text-align: center;
font-weight: none;
border: 5px solid #0B0B3B;
}
.crédits {
font-size:8px;
text-align:center;
}
</style>
</head>
<body>
<link href='https://fonts.googleapis.com/css?family=Cinzel' rel='stylesheet' type='text/css' />
<div class="fond">
<br/>
<table align="center" width="90%">
<tr>
<td width="30%">
<div class="bloc" style="width: 190px; height: 175px;">
<div style="width: 180px; height: 165px; padding:5px;">
<div class="soustitre">
Le Staff
</div><br/>
<div style="background-image: url(https://images2.imgbox.com/9d/ee/a5QbYaGY_o.png);">
<div class="info"><i>Pseudo</i><br/>
<a href="LIEN" target="_blank">Profil</a> α
<a href="LIEN" target="_blank">MP</a><br/><br/>
</div>
</div>
<br/>
<div style="background-image: url(https://images2.imgbox.com/9d/ee/a5QbYaGY_o.png);">
<div class="info"><i>Pseudo</i><br/>
<a href="LIEN" target="_blank">Profil</a> Ω
<a href="LIEN" target="_blank">MP</a><br/><br/>
</div>
</div>
<br/>
<div style="background-image: url(https://images2.imgbox.com/9d/ee/a5QbYaGY_o.png);">
<div class="info"><i>Pseudo</i><br/>
<a href="LIEN" target="_blank">Profil</a> λ
<a href="LIEN" target="_blank">MP</a><br/><br/>
</div>
</div>
</div>
</div>
<br/>
<div class="bloc1" style="width: 200px; height: 100px;">
<div style="width: 190px; height: 90px; padding:5px;">
<div class="soustitre">
Top sites
</div><br/>
<a href="http://starwarsresurgence.forumactif.org/" target="_blanck"><img src="https://2img.net/r/hpimg15/pics/372024vote1.png" style="border-radius:50%;"/></a>
<a href="http://starwarsresurgence.forumactif.org/" target="_blanck"><img src="https://2img.net/r/hpimg15/pics/779166vote2.png" style="border-radius:50%;"/></a>
<a href="http://starwarsresurgence.forumactif.org/" target="_blanck"><img src="https://2img.net/r/hpimg15/pics/267854vote3.png" style="border-radius:50%;"/></a>
</div>
</div>
<br/>
<div class="bloc" style="width: 190px; height: 310px;">
<div style="width: 180px; height: 300px; padding:5px;">
<div class="soustitre">
Les Prédéfinis
</div><br/>
<div style="background-image: url(https://images2.imgbox.com/9d/ee/a5QbYaGY_o.png);background-repeat:no-repeat;">
<div class="info"><i>PSEUDO</i><br/>
<a href="LIEN" target="_blank">En savoir plus</a><br/><br/>
</div><br/>
</div>
<div style="background-image: url(https://images2.imgbox.com/9d/ee/a5QbYaGY_o.png);background-repeat:no-repeat;">
<div class="info"><i>PSEUDO</i><br/>
<a href="LIEN" target="_blank">En savoir plus</a><br/><br/>
</div><br/>
</div>
<div style="background-image: url(https://images2.imgbox.com/9d/ee/a5QbYaGY_o.png);background-repeat:no-repeat;">
<div class="info"><i>PSEUDO</i><br/>
<a href="LIEN" target="_blank">En savoir plus</a><br/><br/>
</div><br/>
</div>
<div style="background-image: url(https://images2.imgbox.com/9d/ee/a5QbYaGY_o.png);background-repeat:no-repeat;">
<div class="info"><i>PSEUDO</i><br/>
<a href="LIEN" target="_blank">En savoir plus</a><br/><br/>
</div><br/>
</div>
<div style="background-image: url(https://images2.imgbox.com/9d/ee/a5QbYaGY_o.png);background-repeat:no-repeat;">
<div class="info"><i>PSEUDO</i><br/>
<a href="LIEN" target="_blank">En savoir plus</a><br/><br/>
</div><br/>
</div>
<div style="background-image: url(https://images2.imgbox.com/9d/ee/a5QbYaGY_o.png);background-repeat:no-repeat;">
<div class="info"><i>PSEUDO</i><br/>
<a href="LIEN" target="_blank">En savoir plus</a><br/><br/>
</div>
</div>
</div>
</div>
</td>
<td width="30%">
<div class="bloc" style="width: 210px; height: 670px;">
<div style="width: 200px; height: 660px; padding:5px;">
<p style="font-size:20px;margin-top:-2px;"><i>Phrase d'accroche</i></p><br/>
<p style="font-size:15px;text-align:center;"><b>☼ Episode 1 ☼ <br/>☼ Titre ☼</b></p><br/>
<div style="height:515px;overflow:auto;">
<p style="text-indent:1em;">Lorem ipsum dolor sit amet. Qui ipsa eveniet ab velit veritatis 33 quaerat assumenda. Ad facere nihil aut quaerat illum eum cumque fugit eum dolore numquam id pariatur quas est nobis officiis vel incidunt quas!</p>
<p style="text-indent:1em;">Et dolorem quia qui reiciendis doloremque et nobis dolores et dolor autem est pariatur itaque et totam expedita. Ut unde quasi nam sint nihil aut nihil omnis vel quibusdam obcaecati quo dolores consequatur id dignissimos ducimus est voluptas aspernatur. Non repellendus possimus sed labore deserunt aut quos alias est unde galisum.</p>
<p style="text-indent:1em;">Lorem ipsum dolor sit amet. Est perspiciatis error ad rerum quasi sit dolore voluptas ut modi dolorem non provident dolores vel molestiae rerum. Vel officiis quia et adipisci suscipit aut mollitia aperiam hic necessitatibus esse et quia iure in atque voluptatem. Et omnis consequuntur et assumenda suscipit aut officia eligendi id repellendus deserunt sit officiis fuga eum sunt enim. Et quae corporis et veritatis architecto est animi earum. Ad expedita reiciendis ut illo expedita non libero quia est eveniet voluptatem vel quia autem ea rerum omnis. Et quibusdam voluptatibus sit laborum assumenda qui architecto aliquam. Ut enim magni eos totam atque aut consequatur nulla et quia sequi qui consequatur architecto aut Quis corporis. Sit accusamus expedita ea molestiae ipsa id aliquam fuga et odio omnis quo ipsum voluptatem!</p>
</div>
<p style="text-align:right;"><a href="LIEN" target="_blank">Lire la suite</a></p>
</div>
</div>
</td>
<td width="30%">
<div class="bloc" style="width: 190px; height: 175px;">
<div style="width: 180px; height: 165px; padding:5px;">
<div class="soustitre">
Navigation
</div>
<center><a href="LIEN" target="_blanck">☼ Règlement ☼</a><br/><br/>
<a href="LIEN" target="_blanck">☼ Personnages prédéfinis ☼</a><br/><br/>
<a href="LIEN/" target="_blanck">☼ Rangs ☼</a><br/><br/>
<a href="LIEN" target="_blanck">☼ Description de la Force ☼</a><br/><br/>
<a href="LIEN" target="_blanck">☼ Guide du petit Padawan ☼</a><br/><br/></center>
</div>
</div>
<br/>
<div class="bloc1" style="width: 200px; height: 100px;">
<div style="width: 190px; height: 90px; padding:5px;">
Groupes en vert : <font color="green">Demandeurs</font><br/><br/>
Groupes en rouge : Fermés<br/><br/>
Groupes en blanc : Ouverts
</div>
</div>
<br/>
<div class="bloc" style="width: 190px; height: 310px;">
<div style="width: 180px; height: 300px; padding:5px;">
<div class="soustitre">
Groupes
</div><br/>
<table><tr><td><div class="groupe"><img src="https://images2.imgbox.com/1c/77/pCHawHRm_o.png" /><span>
<div style="FONT-SIZE: 17px;"><i><b>Nom du groupe</b></i></div> <br />
Description du groupe</span>
</div><br/>
<div class="groupe"><img src="https://images2.imgbox.com/1c/77/pCHawHRm_o.png" /><span>
<div style="FONT-SIZE: 17px;"><i><b>Nom du groupe</b></i></div> <br />
Description du groupe</span>
</div><br/>
<div class="groupe"><img src="https://images2.imgbox.com/1c/77/pCHawHRm_o.png" /><span>
<div style="FONT-SIZE: 17px;"><i><b>Nom du groupe</b></i></div> <br />
Description du groupe</span>
</div><br/></td><td style="padding-left:75px;">
<div class="groupe"><img src="https://images2.imgbox.com/1c/77/pCHawHRm_o.png" /><span>
<div style="FONT-SIZE: 17px;"><i><b>Nom du groupe</b></i></div> <br />
Description du groupe</span>
</div><br/>
<div class="groupe"><img src="https://images2.imgbox.com/1c/77/pCHawHRm_o.png" /><span>
<div style="FONT-SIZE: 17px;"><i><b>Nom du groupe</b></i></div> <br />
Description du groupe</span>
</div><br/>
<div class="groupe"><img src="https://images2.imgbox.com/1c/77/pCHawHRm_o.png" /><span>
<div style="FONT-SIZE: 17px;"><i><b>Nom du groupe</b></i></div> <br />
Description du groupe</span>
</div><br/></td></tr></table>
<div class="groupe1" align="center"><img src="https://images2.imgbox.com/1c/77/pCHawHRm_o.png" /><span>
<div style="FONT-SIZE: 17px;"><i><b>Nom du groupe</b></i></div> <br />
Description du groupe</span>
</div>
</div>
</div>
</td>
</tr>
</table>
<br/>
<center><div class="bloc" style="width: 676px; height: 85px; margin-left:-7px;">
<div style="width: 666px; height: 75px; padding:5px;">
<div class="soustitre">
Nos compagnons de Batailles
</div><br/>
<marquee align="middle" direction="left">
<a href="LIEN" target="_blank"><img src="https://images2.imgbox.com/64/d8/eqfyay2t_o.png" /></a>
<a href="LIEN" target="_blank"><img src="https://images2.imgbox.com/64/d8/eqfyay2t_o.png" /></a>
<a href="LIEN" target="_blank"><img src="https://images2.imgbox.com/64/d8/eqfyay2t_o.png" /></a>
<a href="LIEN" target="_blank"><img src="https://images2.imgbox.com/64/d8/eqfyay2t_o.png" /></a>
<a href="LIEN" target="_blank"><img src="https://images2.imgbox.com/64/d8/eqfyay2t_o.png" /></a>
</marquee>
</div>
</div>
<div class="crédits"><a href="https://tourmaline.forumactif.com/" target="_blanck">Loukoum</a>
</div>
</center>
</div>
</body>
</html>
A mettre au niveau de la PA (Panneau d'Administration > Affichage > Généralités > Message sur la Page d'Accueil)
- Code:
-
<center>
<iframe frameborder="0" src="URLDELAPAGEHTML" style="display: block; height: 1000px; width: 830px;margin: auto;"> </iframe></center>