/ ! \ Ce code est une page HTML. Vous devez créer une page HTML en version avancée. Et pour toutes modifications, il faudra utiliser les 3 écrous, sans quoi le code risque de ne pas fonctionner.
◈ Rendu en ligne ◈
Vous pouvez la découvrir en cliquant ici.
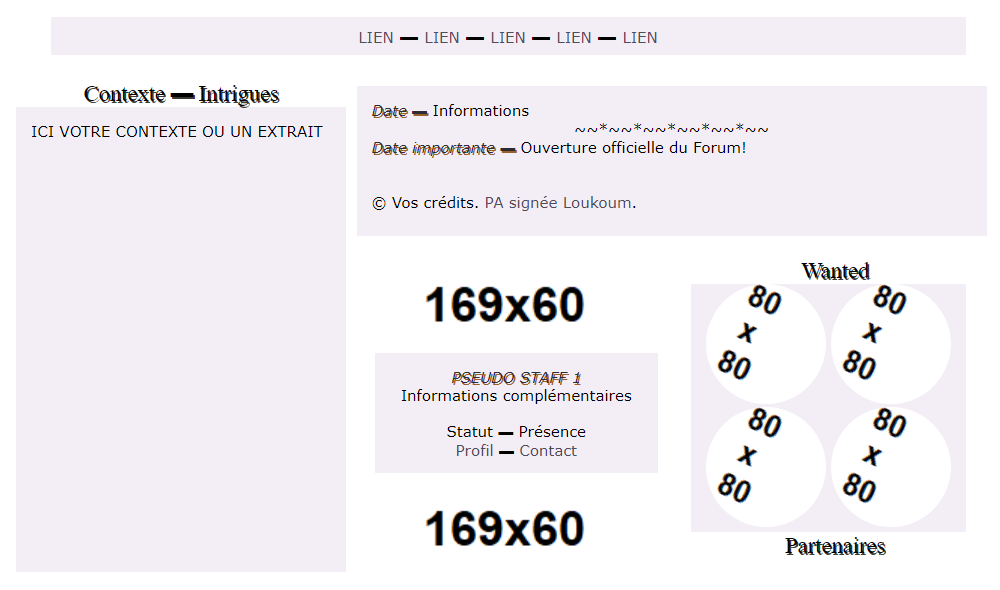
◈ Petit rendu en image ◈

A savoir sur cette PA
◈ Le crédit est installé dans le cadre des nouveautés. Mais je peux accepter que vous l'enleviez afin de le mettre avec vos autres crédits.
Petit code pour vous faciliter la vie si vous désirez enlever le crédit de la page HTML :
- Code:
-
<a href="https://tourmaline.forumactif.com/" target="_blank">PA réalisé par Loukoum</a>
◈ La largeur maximale de cette PA est de 680px.
◈ Il y a de la place pour 4 scénarios, en système d'infobulles.
◈ Le staff est présenté en système d'onglets. Il comporte de la place pour 2 membres du staff actuellement. Mais il y a possibilité d'ajouter ou d'enlever des onglets si vous avez besoin.
◈ Vous pouvez modifier : les couleurs, le style d'écriture et le contenu.
◈ Si jamais vous avez besoin d'aide pour la modification du code ou un soucis, c'est par
ici que je vous aiderai !
Le code
Merci à vous de l'utiliser !
Cette page d'accueil est composée de 3 pages HTML : 2 compléments & 1 qui correspond à l'affichage final.
Voici le complément 1 de cette page d'accueil.
- Code:
-
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>PA FORUM 2</title>
<style>
a {
color: #504c5c;
font-family: Verdana;
font-size:10px;
text-decoration: none;
}
a:hover {
color: #504c5c;
font-size:10px;
font-family: Verdana;
text-decoration: none;
}
u {
border-bottom: 1px dotted;
border-color:#9B602A;
text-decoration: none;
}
I {
border-bottom:none;
color:#2D2B33;
text-decoration: none;
text-shadow: #9B602A 1px 1px 0px;
}
::-webkit-scrollbar {
width: 5px; /*largeur de la scrollbar verticale*/
height: 5px; /*hauteur de la scrollbar horizontale*/
background-color: #f3edf6;
}
::-webkit-scrollbar-track {
background-color: #f3edf6; /*couleur du fond de la scrollbar*/
}
::-webkit-scrollbar-thumb { /*la petite bande qui monte/descend*/
background-color: #9B602A /*couleur de l'ascenseur*/;
}
.onglet {
cursor:pointer;
font-family: Indie Flower;
font-size: 15px;
text-align: center;
text-shadow : 1px 1px 0px #393A34;
}
.onglet_0{background:transparent;}
.onglet_1{background:transparent;}
.contenu_onglet {
background-color: #F3EDF6;
display:none;
text-align: center;
width: 169px;
padding: 10px;
height: 60px;
font-size: 10px;
font-family: Verdana;
margin-left: 1px;
}
</style>
</head>
<body>
<script type="text/javascript">
<!--//
function change_onglet(name)
{
document.getElementById('onglet_'+anc_onglet).className = 'onglet_0 onglet';
document.getElementById('onglet_'+name).className = 'onglet_1 onglet';
document.getElementById('contenu_onglet_'+anc_onglet).style.display = 'none';
document.getElementById('contenu_onglet_'+name).style.display = 'block';
anc_onglet = name;
}
//-->
</script>
<div class="systeme_onglets">
<div class="onglets" align="center">
<span class="onglet_0 onglet" id="onglet_NomOnglet1" onmouseover="javascript:change_onglet('NomOnglet1');">
<img src="IMAGE STAFF 1" />
</span>
</div>
<div class="contenu_onglets">
<div class="contenu_onglet" id="contenu_onglet_NomOnglet1">
<i>PSEUDO STAFF 1</i><br/>
Informations complémentaires<br/><br/>
Statut ▬ Présence<br/>
<a href="LIEN" target="_blanck">Profil</a> ▬ <a href="LIEN" target="_blanck">Contact</a>
</div>
<div class="contenu_onglet" id="contenu_onglet_NomOnglet4">
<i>PSEUDO STAFF 2</i><br/>
Informations complémentaires<br/><br/>
Statut ▬ Présence<br/>
<a href="LIEN" target="_blanck">Profil</a> ▬ <a href="LIEN" target="_blanck">Contact</a>
</div>
</div>
<div class="onglets" align="center">
<span class="onglet_0 onglet" id="onglet_NomOnglet4" onmouseover="javascript:change_onglet('NomOnglet4');">
<img src="IMAGE STAFF 2" style="margin-top:5px;" />
</span>
</div>
</div>
<script type="text/javascript">
<!--//
var anc_onglet = 'NomOnglet1';
change_onglet(anc_onglet);
//-->
</script>
</body>
</html>
Voici la deuxième page HTML, le complément 2
- Code:
-
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>PA FORUM 2</title>
<style>
a {
color: #504c5c;
font-family: Verdana;
font-size:10px;
text-decoration: none;
}
a:hover {
color: #504c5c;
font-size:10px;
font-family: Verdana;
text-decoration: none;
}
u {
border-bottom: 1px dotted;
border-color:#9B602A;
text-decoration: none;
}
I {
border-bottom:none;
color:#2D2B33;
text-decoration: none;
text-shadow: #9B602A 1px 1px 0px;
}
::-webkit-scrollbar {
width: 5px; /*largeur de la scrollbar verticale*/
height: 5px; /*hauteur de la scrollbar horizontale*/
background-color: #f3edf6;
}
::-webkit-scrollbar-track {
background-color: #f3edf6; /*couleur du fond de la scrollbar*/
}
::-webkit-scrollbar-thumb { /*la petite bande qui monte/descend*/
background-color: #9B602A /*couleur de l'ascenseur*/;
}
.onglet {
cursor:pointer;
font-family: Indie Flower;
font-size: 15px;
text-align: center;
text-shadow : 1px 1px 0px #393A34;
}
.onglet_0{background:transparent;}
.onglet_1{background:transparent;}
.contenu_onglet {
background-color: #F3EDF6;
display:none;
text-align: center;
width: 183px;
height: 165px;
font-size: 10px;
font-family: Verdana;
}
.info1 {
position: relative;
z-index: 24;
text-decoration: none;
font-family : Verdana;
font-size : 10px;
}
d.info1:hover {
z-index: 25;
}
d.info1 span {
display: none;
}
d.info1:hover span {
display: block;
position: absolute;
top: -90px;
left: -15px;
width: 100px;
background-color:#F3EDF6;
color: #2D2B33;
text-align: justify;
font-weight: none;
font-family : Verdana;
font-size : 10px;
padding: 5px;
}
.imgwidget {
border-radius: 50%;
width: 80px;
height: 80px;
-moz-transition-duration: 1s;
-moz-transition-timing-function: linear;
-webkit-transition-duration: 1s;
-webkit-transition-timing-function: linear;
transition-duration: 1s;
transition-timing-function: linear;
-moz-transform: rotate(25deg);
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
}
</style>
</head>
<body>
<script type="text/javascript">
<!--//
function change_onglet(name)
{
document.getElementById('onglet_'+anc_onglet).className = 'onglet_0 onglet';
document.getElementById('onglet_'+name).className = 'onglet_1 onglet';
document.getElementById('contenu_onglet_'+anc_onglet).style.display = 'none';
document.getElementById('contenu_onglet_'+name).style.display = 'block';
anc_onglet = name;
}
//-->
</script>
<div class="systeme_onglets">
<div class="onglets" align="center">
<span class="onglet_0 onglet" id="onglet_NomOnglet1" onmouseover="javascript:change_onglet('NomOnglet1');">
Wanted
</span>
</div>
<div class="contenu_onglets">
<div class="contenu_onglet" id="contenu_onglet_NomOnglet1">
<d class="info1">
<img class="imgwidget" src="IMAGE SCENARIO" />
<span>
<i>▬ PSEUDO SCENARIO 1</i><br/>
▬ Informations<br/>
▬ Informations<br/>
▬ Informations<br/>
<a href="LIEN" target="_blank">En savoir plus</a>
</span>
</d>
<d class="info1">
<img class="imgwidget" src="IMAGE SCENARIO" />
<span>
<i>▬ PSEUDO SCENARIO 2</i><br/>
▬ Informations<br/>
▬ Informations<br/>
▬ Informations<br/>
<a href="LIEN" target="_blank">En savoir plus</a>
</span>
</d>
<br/>
<d class="info1">
<img class="imgwidget" src="IMAGE SCENARIO" />
<span>
<i>▬ PSEUDO SCENARIO 3</i><br/>
▬ Informations<br/>
▬ Informations<br/>
▬ Informations<br/>
<a href="LIEN" target="_blank">En savoir plus</a>
</span>
</d>
<d class="info1">
<img class="imgwidget" src="IMAGE SCENARIO" />
<span>
<i>▬ PSEUDO SCENARIO 4</i><br/>
▬ Informations<br/>
▬ Informations<br/>
▬ Informations<br/>
<a href="LIEN" target="_blank">En savoir plus</a>
</span>
</d>
</div>
<div class="contenu_onglet" id="contenu_onglet_NomOnglet2">
<a href="LIEN" target="_blank"><img src="BOUTON PARTENAIRE 88x31" /></a>
<a href="LIEN" target="_blank"><img src="BOUTON PARTENAIRE 88x31" /></a>
<a href="LIEN" target="_blank"><img src="BOUTON PARTENAIRE 88x31" /></a>
<a href="LIEN" target="_blank"><img src="BOUTON PARTENAIRE 88x31" /></a>
<a href="LIEN" target="_blank"><img src="BOUTON PARTENAIRE 88x31" /></a>
</div>
</div>
<div class="onglets" align="center">
<span class="onglet_0 onglet" id="onglet_NomOnglet2" onmouseover="javascript:change_onglet('NomOnglet2');">
Partenaires
</span>
</div>
</div>
<script type="text/javascript">
<!--//
var anc_onglet = 'NomOnglet1';
change_onglet(anc_onglet);
//-->
</script>
</body>
</html>
Et enfin, la 3ème page HTML, votre PA finale.
- Code:
-
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>PA FORUM</title>
<style>
a {
color: #504c5c;
font-family: Verdana;
font-size:10px;
text-decoration: none;
}
a:hover {
color: #504c5c;
font-size:10px;
font-family: Verdana;
text-decoration: none;
}
u {
border-bottom: 1px dotted;
border-color:#9B602A;
text-decoration: none;
}
I {
border-bottom:none;
color:#2D2B33;
text-decoration: none;
text-shadow: #9B602A 1px 1px 0px;
}
::-webkit-scrollbar {
width: 5px; /*largeur de la scrollbar verticale*/
height: 5px; /*hauteur de la scrollbar horizontale*/
background-color: #f3edf6;
}
::-webkit-scrollbar-track {
background-color: #f3edf6; /*couleur du fond de la scrollbar*/
}
::-webkit-scrollbar-thumb { /*la petite bande qui monte/descend*/
background-color: #9B602A /*couleur de l'ascenseur*/;
}
.fond {
width: 600px;
font-family: Verdana;
font-size: 10px;
text-align: justify;
}
.liens {
background-color: #F3EDF6;
text-align: center;
font-size: 12px;
width: 600px;
padding: 5px;
}
.onglet {
cursor:pointer;
font-family: Indie Flower;
font-size: 15px;
text-align: center;
text-shadow : 1px 1px 0px #393A34;
margin-top:-20px;
}
.onglet_0{background:transparent;}
.onglet_1{background:transparent;}
.contenu_onglet {
background-color: #F3EDF6;
display:none;
text-align: justify;
width: 200px;
padding: 10px;
height: 290px;
overflow: auto;
}
.news {
background-color: #F3EDF6;
text-align: justify;
font-size: 10px;
width: 400px;
height: 80px;
padding: 10px;
overflow: auto;
}
</style>
</head>
<body>
<table align="center" class="fond">
<tr>
<td>
<table>
<tr>
<td>
<center><div class="liens">
<a href="LIEN" target="_blanck">LIEN</a> ▬ <a href="LIEN" target="_blanck">LIEN</a> ▬ <a href="LIEN" target="_blanck">LIEN</a> ▬ <a href="LIEN" target="_blanck">LIEN</a> ▬ <a href="LIEN" target="_blanck">LIEN</a>
</div></center>
</td>
</tr>
<tr>
<td>
<br/>
<table>
<tr>
<td>
<script type="text/javascript">
<!--//
function change_onglet(name)
{
document.getElementById('onglet_'+anc_onglet).className = 'onglet_0 onglet';
document.getElementById('onglet_'+name).className = 'onglet_1 onglet';
document.getElementById('contenu_onglet_'+anc_onglet).style.display = 'none';
document.getElementById('contenu_onglet_'+name).style.display = 'block';
anc_onglet = name;
}
//-->
</script>
<div class="systeme_onglets">
<div class="onglet" align="center">
<span class="onglet_0 onglet" id="onglet_NomOnglet1" onmouseover="javascript:change_onglet('NomOnglet1');">Contexte</span> ▬ <span class="onglet_0 onglet" id="onglet_NomOnglet2" onmouseover="javascript:change_onglet('NomOnglet2');">Intrigues</span>
</div>
<div class="contenu_onglets">
<div class="contenu_onglet" id="contenu_onglet_NomOnglet1">
ICI VOTRE CONTEXTE OU UN EXTRAIT
</div>
<div class="contenu_onglet" id="contenu_onglet_NomOnglet2">
ICI VOTRE INTRIGUE EN COURS OU QUÊTE OU AUTRE
</div>
</div>
<script type="text/javascript">
<!--//
var anc_onglet = 'NomOnglet1';
change_onglet(anc_onglet);
//-->
</script>
</div>
</td>
<td>
<table>
<tr>
<td>
<div class="news">
<i>Date ▬</i> Informations
<center>~~*~~*~~*~~*~~*~~</center>
<i>Date importante ▬</i> Ouverture officielle du Forum!<br/><br/><br/>
:copyright:️ Vos crédits. <a href="https://tourmaline.forumactif.com/" target="_blank">PA signée Loukoum</a>.
</div>
</td>
</tr>
<tr>
<td>
<table>
<tr>
<td>
<iframe style="width: 208px; height: 230px;" src="URL PAGE HTML COMPLEMENT 1" frameborder="0" scrolling="no"></iframe>
</td>
<td>
<iframe style="width: 208px; height: 230px;" src="URL PAGE HTML COMPLEMENT 2" frameborder="0" scrolling="no"></iframe>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
A mettre au niveau de la PA (Panneau d'Administration > Affichage > Généralités > Message sur la Page d'Accueil)
- Code:
-
<iframe style="width: 680px; height: 400px;" src="ICI VOTRE PAGE HTML" frameborder="0" scrolling="no"></iframe>